WordPress 3.0 ile gelen özelliklerden “Özel Menü (Custom Menu)” özelliğinden biraz bahsedeyim istedim.
Temel Bilgiler
WordPress 3.0 yüklediğinizde “Görünüm (Appearance)” sekmesinde “Menüler (Menus)” isimli bir bölüm göreceksiniz. Menüler bölümünü açtığınızda ise karşınıza; kendinize özel menünüzü hazırlayabileceğiniz, bir ekran çıkacak.
Tema hazırlama ekranının üst kısmında “Kullandığınız temanın, menü bölgesi içermediği fakat hazırlayacağınız menüyü gereç olarak kullanabileceğinize…” dair bir uyarı görebilirsiniz. Temanızı hazır olarak edindiyseniz; yeni sürümünün bulunup bulunmadığına bakabilirsiniz ya da uyarıyı takmayıp, bir menü hazırlayıp gereç olarak kullanmaya başlayabilirsiniz.
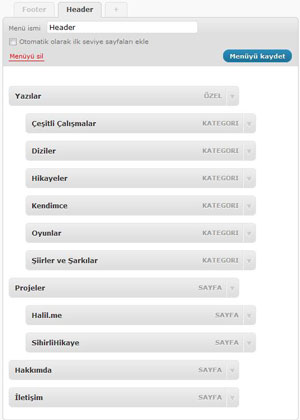
 Tema hazırlama ekranında “Menü İsmi (Menu Name)” kısmına bir menü adı yazıp, “Menüyü Kaydet (Create Menu)” butonuna tıklayarak menünüzü hazırlamaya başlayabilirsiniz. Bu aşamadan sonra “Özel Bağlantılar (Custom Links)”, “Sayfalar (Pages)” ve “Kategoriler (Categories)” sekmeleri aktif duruma gelecek. İlgili sekmelerden istediğiniz sayfaları, kategorileri işaretleyerek ya da bir bağlantı adresi girip menüye ekle diyerek menüye ekleyebilirsiniz. Menüye eklediğiniz öğeleri sürükle-bırak yaparak istediğiniz sıralama ile kaydedebilirsiniz. Hatta menü öğelerini sağa doğru sürükleyerek alt öğeler oluşturabilirsiniz. “Otomatik olarak ilk seviye sayfaları ekle (Automatically add new top-level pages )” seçeneğini işaretleyerek yeni oluşturduğunuz sayfaların menünüze otomatik olarak eklenmesini sağlayabilirsiniz. (Oluşturduğunuz sayfa için üst sayfa belirlemişseniz menüye otomatik eklenmez.)
Tema hazırlama ekranında “Menü İsmi (Menu Name)” kısmına bir menü adı yazıp, “Menüyü Kaydet (Create Menu)” butonuna tıklayarak menünüzü hazırlamaya başlayabilirsiniz. Bu aşamadan sonra “Özel Bağlantılar (Custom Links)”, “Sayfalar (Pages)” ve “Kategoriler (Categories)” sekmeleri aktif duruma gelecek. İlgili sekmelerden istediğiniz sayfaları, kategorileri işaretleyerek ya da bir bağlantı adresi girip menüye ekle diyerek menüye ekleyebilirsiniz. Menüye eklediğiniz öğeleri sürükle-bırak yaparak istediğiniz sıralama ile kaydedebilirsiniz. Hatta menü öğelerini sağa doğru sürükleyerek alt öğeler oluşturabilirsiniz. “Otomatik olarak ilk seviye sayfaları ekle (Automatically add new top-level pages )” seçeneğini işaretleyerek yeni oluşturduğunuz sayfaların menünüze otomatik olarak eklenmesini sağlayabilirsiniz. (Oluşturduğunuz sayfa için üst sayfa belirlemişseniz menüye otomatik eklenmez.)
Eğer temanız “Tema Konumları (Theme Locations)” destekliyorsa bu kısımdan; hangi menünün hangi konumda yayınlayacağını seçip kaydederek, menünüzü kullanmaya başlayabilirsiz.
Oluşturdunuz menünün görünümü ise hayal gücünüze ve “CSS” yeteneğinize bağlı olarak düzenleyebilirsiniz.
Temanıza Menü Desteği
Kullandığınız tema “Tema Konumları”nı desteklemiyorsa ve biraz kod bilginiz varsa, bu özelliği temanıza kendiniz de kazandırabilirsiniz. Temanızın klasöründe bulunan “functions.php” dosyasını bir kod editörü ile açın (Windows yüklü bilgisayarlarda hazır bulunan “Notepad” işinizi görür. Daha gelişmiş özellikler için Eclipse, Sublime Text gibi bir editör de kullanabilirsiniz). Bu dosyada “<?php ?>” kodları (tırnaklar hariç) arasında kalacak şekilde;
register_nav_menus(array(
'menubar' => 'Konum açıklaması'
));
kodunu eklerseniz temanızda “menubar” isimli bir konum oluşturmuş olacaksınız. Birden fazla konum eklemek için;
register_nav_menus(array(
'menubar' => 'Konum açıklaması',
'footer' => 'Konum açıklaması'
));
gibi bir kod kullanabilirsiniz. Bu kod ile temanızda “menubar” ve “footer” isimlerinde iki konum oluşturmuş olabilirsiniz. (“Konum açıklaması” kısmına konumu açıklayacak bir yazı ekleyebilirsiniz.)
Konumu tanımladık şimdi de bu konumu kullanan menünün sitenin neresinde görüneceğini belirleyelim. Şimdi “menubar” ismini verdiğimiz konumu, sayfanın üst kısmına yerleştirelim. “header.php” dosyası wordpress temanızın üst kısmının görünümünü belirler. “header.php” dosyasını kod editörümüz ile açın ve uygun bir yere;
<?php wp_nav_menu( array( 'container_id' => 'menubar', 'theme_location' => 'menubar' ) ); ?>
kodunu ekleyin. Burada “container_id” menü öğelerinden oluşan listeyi, kapsayan “div” tagının “id” değeridir. “theme_location” ise menüyü biraz önce tanımladığımız konuma yerleştirir.
Artık wordpress yönetim panelinden bir menu hazırlayıp, tema konumlarından “menubar”ı seçtiğinizde; menümüz, biraz önce “header.php” dosyasına eklediğimiz kısımda gösterilmeye başlanacaktır.
Menü Kancaları
Eğer menünüz sizin için yetersiz kalıyorsa, başına ya da sonuna eklemek istediğiniz kodlar varsa ya da menüyü belirli bir kod filtresinden geçirmek istiyorsanız; wordpress içerisindeki “kancaları (hook)” kullanabilirsiniz. Örneğin menünüzün başına özel bir menü elemanı eklemek için;
function bizim_ menu_extra($content) {
$content = '<li class="menu-item">Özel içerikli öğe</li>' . $content;
return $content;
}
add_filter('wp_nav_menu_items', 'bizim_ menu_extra');
gibi bir kod kullanabilirsiniz. Yalnız bu kod tüm menüleri etkiler. Özel olarak wordpress admin panelinde oluşturduğunuz “Header” isimli bir menü için;
function bizim_ menu_extra($content) {
$content = '<li class="menu-item">Özel içerikli öğe</li>' . $content;
return $content;
}
add_filter('wp_nav_menu_header_items', 'bizim_ menu_extra');
fonsiyonunu kullanmanız gerekir. Üstteki iki fonksiyon arasındaki tek fark ikincide “wp_nav_menu_items” yerine “wp_nav_menu_{menu kısa ismi}_items” kullanılmasıdır. Menünüzün kısa ismini bilmiyorsanız; menü başlığınız ile aynı isimli bir etiket oluşturup bu etiketin kısa ismine bakarak menünüzün kısa adını öğrenebilirsiniz.
- {{contentBtn.label}}
- {{contentCounts[532].likes}}
- {{contentCounts[532].dontlikes}}
Halim -
“” kodları (tırnaklar hariç) arasında kalacak şekilde… demişsin hocam ama kodları yazmamışsın. ” ” kodları arasında hangi kodlar bunlar?
Saygılar…
halibrahim -
Kusura bakmayın o tırnakların “<?php ?>” şeklinde olması gerekiyordu… Düzelttim. İnternetim olmadığından yazıyı evde yazıp, internet cafede yayınlamıştım. WordPress güvenlik sebebiyle o kısmı temizlemiş.
PHP’de kodlar “<?php” etiketi ile başlar, “?>” etiketi ile biter. Yazılan da wordpress içerisindeki bir PHP fonksiyonu olduğundan bu etiketler arasında kalması gerekiyor.
seo teknikleri -
bu yararlı bilgiler için teşekkürler
Serhat -
Teşekkür ederim çok faydalı oldu. istediğim yerde yapabildim. ama özel menüde alt menü olarak atadığımı açılır menü şeklinde nasıl göstereceğim?
karolla -
yahu ben özel menü kullanıyordum. fakat şuan temanız menüleri desteklemiyor diyor. benim ne yapmam lazım. var olan özellik kendi kendine nasıl kapanır yahu 🙂
halibrahim -
Açılır menü yapmak için biraz css ve javascript bilgisi gerekiyor. Bu konularda bilginiz yoksa yaptığınız menünün kaynak kodlarını inceleyip http://www.dynamicdrive.com adresinden bulabileceğiniz bir açılır menünün kodu ile benzerlik kurabilirsiniz.
Ali -
Hocam süper anlatmışsınız çoğu arkadaşlar bu konuda çok zorluk çekiyorlar
halibrahim -
Rica ederim. Elimizden geldiğince…
Yaşar Önal -
Allah senden razı olsun. Google’dan ara tara hiçbir şeye ulaşamadım. En sonunda senin yazını buldum ve temamdaki menü konumlarını ayarladım. Footer ve headera menü yerleştirdim.
mehmet -
cok mahbule geçti kardeş cok sagol
tşk -
Çok teşekkür ederim kullandım anlatımına sağlık.
Dijital pazarlama -
eline sağlık hocam hepsi tıkır tıkır çalıştı…
forum -
Teşekkürler dostum, wp teması yapmak da çok çok işime yaradı..
ishakdede -
Merhaba benimde önemli bir sorum olacaktı.
Bir wordpress teması satın aldım. Gayet güzel bir tema, temam menuyu ve tema konumlarını destekliyor. temanın kendi seçenek ekranın üstteki menu alanı var ve buraya kategorileri menu olarak ekliyor. ancak ben kategorileri değil kendim başka sayfalar ekleme istiyorum. tema seçeneklerinden kategorileri o alanda göstermesini engelliyorum fakat wordpress menu alanında eklediğim menuyu ısrarla görüntülemiyor. kategori yok diye yazıyor menu çubuğuna yani ısrarla bu alana bir kategori ekle diyor.
Bu temyı kullanan bazı yabancı sitelere baktım onlar bu söylediğimi gayet rahatlıkla uygulamışlar. temanın yardım dosyasındada sadece menulerinizi oluşturun yeter diyor ne yapabilirim acaba.
wordpress versiyonum 3.5.1
server linux server
Şimdiden teşekkurler
Websitem budur.
http://www.beyinsalatasi.com/
Konuyu daha rahat anlatması için tema sahibine attığım resimlerin linklerinide vereyim.
http://www.beyinsalatasi.com/pic1.jpg
http://www.beyinsalatasi.com/pic2.jpg
http://www.beyinsalatasi.com/pic3.jpg
Halil İbrahim Özdemir -
Görüntülere göre ikinci resimde bir menü oluşturup kaydetmişsiniz. Bu menünün konumu olarak da “Top Menu” ya da “Second Menu” seçeneklerinden biri seçtiğinizde menünüzü göstermesi gerekir. Yalnız bir şey dikkatimi çekti. Ola ki temayı yapan kişinin yazmış olduğu koddan dolayı; menü isminde Türkçe karakter kullanmanız bu sorunun oluşmasına sebep olmuş olabilir. Menü isminde Türkçe karakter kulanmadan tekrar deneyin. Temayı ve kodlarını görmeden bir şey söyleyemiyorum.
ishakdede -
denedim türkçe karakter sorunu yok. top menu de gösteriyor . ama alttakinde sadece kategori adlarını gösteriyor. sanıyorum bir şekilde temanın bu özelliği wordpressin kendi menu özelliğini kısıtlıyor
teşekkurler
adem -
selam arkadaşlar ilk once helal olsun diyorum kardesım cok güzel konu acdın hıc zorlanmadan menumu wp me ekledim http://www.oflupanel.com < buyrun<
Sezer -
Teşekkür ederim. Türkçe kaynak olarak bu konuyu açığa kavuşturan tek site sizinki.
yunus -
hocam herşey ok güzel ama ‘Özel içerikli öğe’ içeriğinin içine link koymam gerekiyor ana sayfanın linkini $content = ‘ <a href=” bloginfo(‘url’);” rel=”nofollow”>Anasayfa</a>’ . $content; şeklinde yaptım ama link gitmiyor nasıl yaprız
Halil İbrahim Özdemir -
bloginfo(‘url’); ekrana ana sayfanıza ait url’yi yazdırır. Size bu url’yi değişken olarak döndüren fonksiyon gerekli.
$content = ‘<a href=”‘. esc_url(home_url(‘/’)) .'” rel=”nofollow”>Ana Sayfa</a>’. $content;
Biçiminde yazarsanız istediğiniz sonuca ulaşabilirsiniz.
(Not: Eğer ana sayfanıza gidecek bir link ekliyorsanız rel=”nofollow” kullanmanızı önermem. WordPress kendi temalarında ana sayfaya giden linkler için rel=”home” kullanıyor. Site içindeki diğer bağlantılar için de rel=”bookmark” kullanılabilir. Rel kullanımıyla ilgili şuradan detaylı bilgi alabilirsiniz.)
Rıza -
Benim html çalışan açılır menüm Bu şekilde
<a href=”index-2.html” rel=”nofollow”><i></i>Home</a>
<a href=”home-page-1.html” rel=”nofollow”>Sayfa</a>
<a href=”page-2.html” rel=”nofollow”>Home Page 2</a>
<a href=”page-3.html” rel=”nofollow”>Home Page 3</a>
Bunu Bu şekilde Sayfalar kısmını linkledim
<a href="” ><i></i>Ana Sayfa</a>
Ancak açılır menü kısmını bir türlü yapamadım
Göz atabilirseniz sevinirim teşekkürler..